
Client
PMK Accountancy Services
Project Type
Timeline
2 Weeks
Design Tools
During my time as a front end developer and designer, I redesigned a website for a Northern Irish accountancy firm to incorporate their branding and reflect their firm values digitally with a fresh and modern feel. I created detailed concepts for both desktop and mobile which were then used to develop the website.
The client required a redesign of their website which utilised a pre-built Wordpress theme. They wanted a new website design which would incorporate their logo and brand colours as well as reflect both the professional nature of their business alongside the friendly approach of their firm.
The client discussed websites that they liked the look and feel of. From this, I was able to find what features they liked and I made note of this in order to try and incorporate them into my own designs.
I also conducted a competitor analysis, looking at other accountancy websites within the UK and in Ireland. I evaluated them to see what current trends were for firms within the same industry as the client and allowed this to shape what the new redesign could look like.

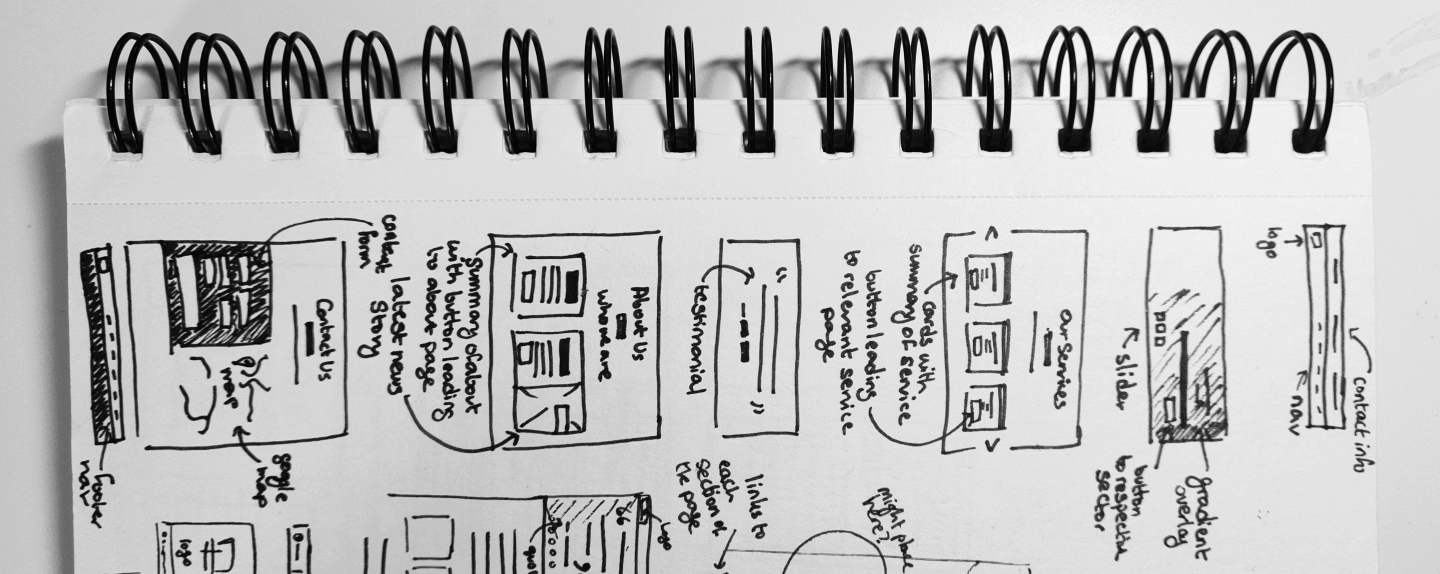
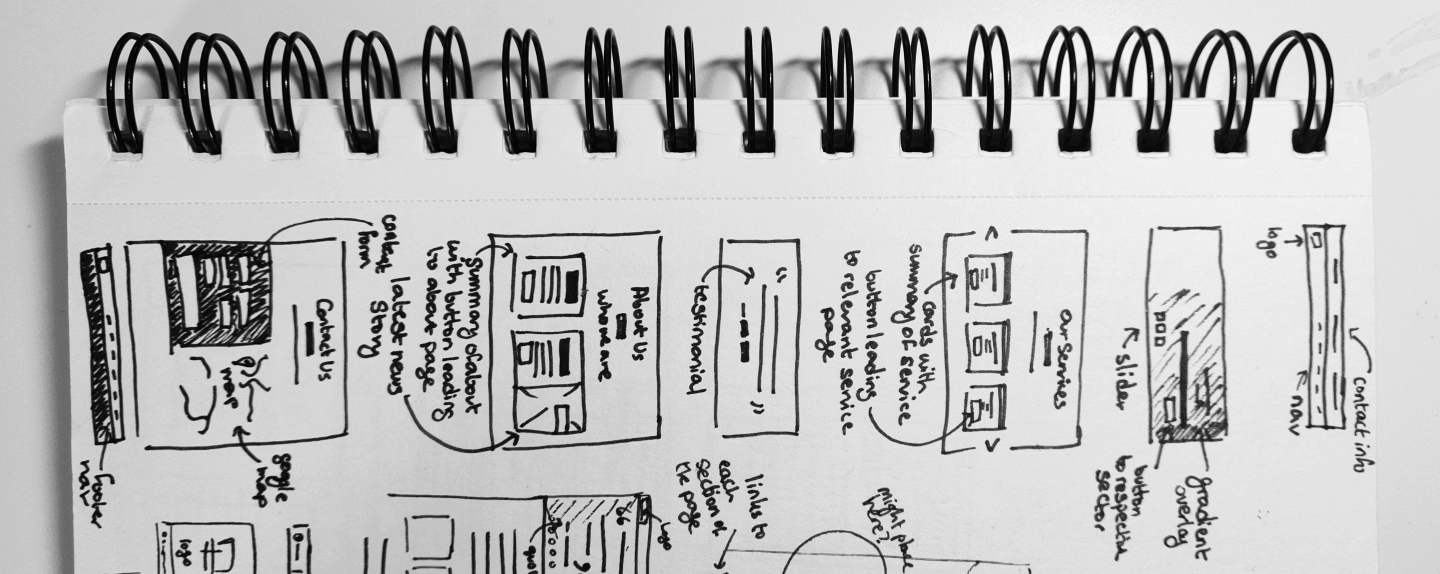
Through conducting research, I first created draft sketches, outlining certain components that the client seemed to like and started piecing together how each page might look.
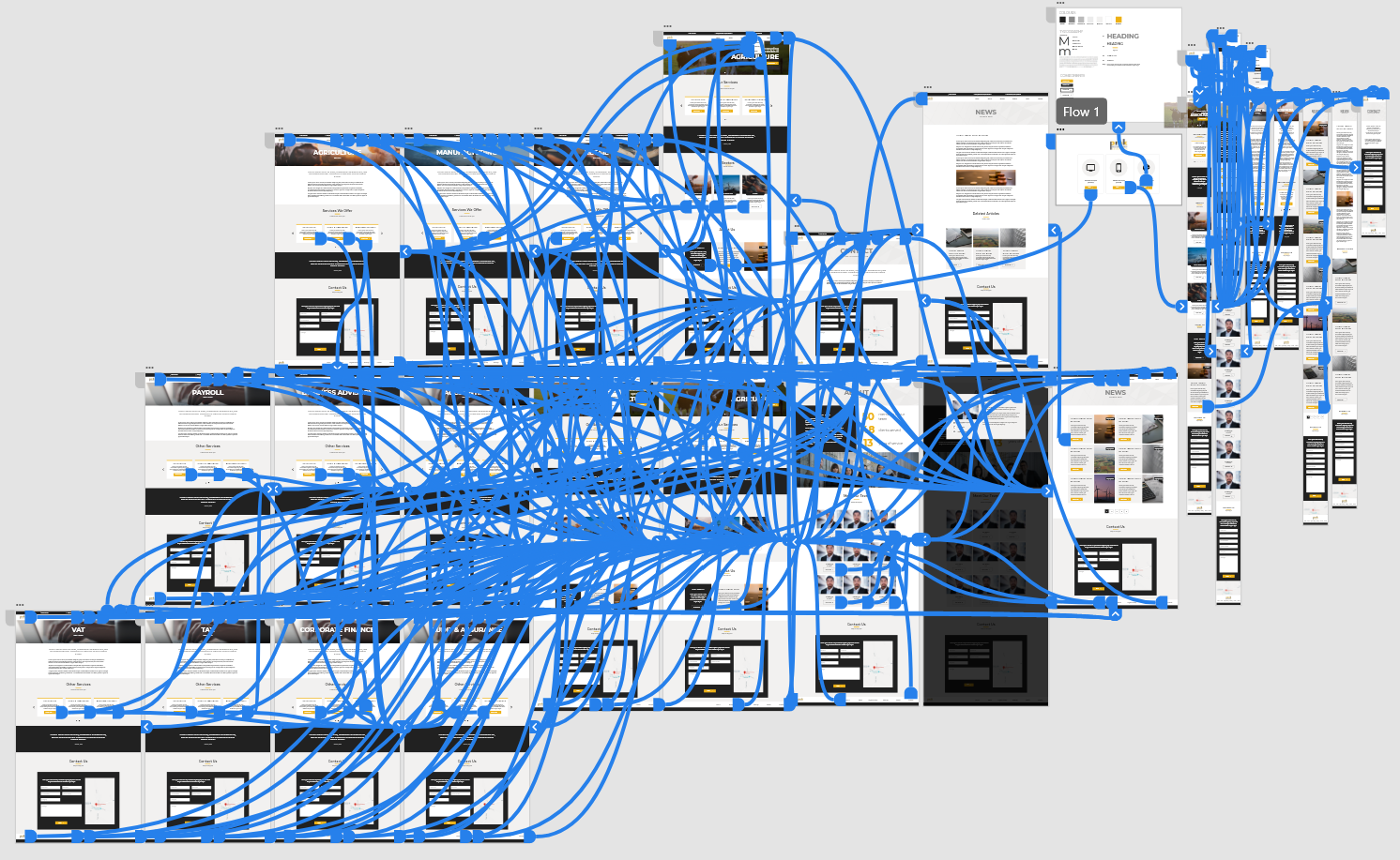
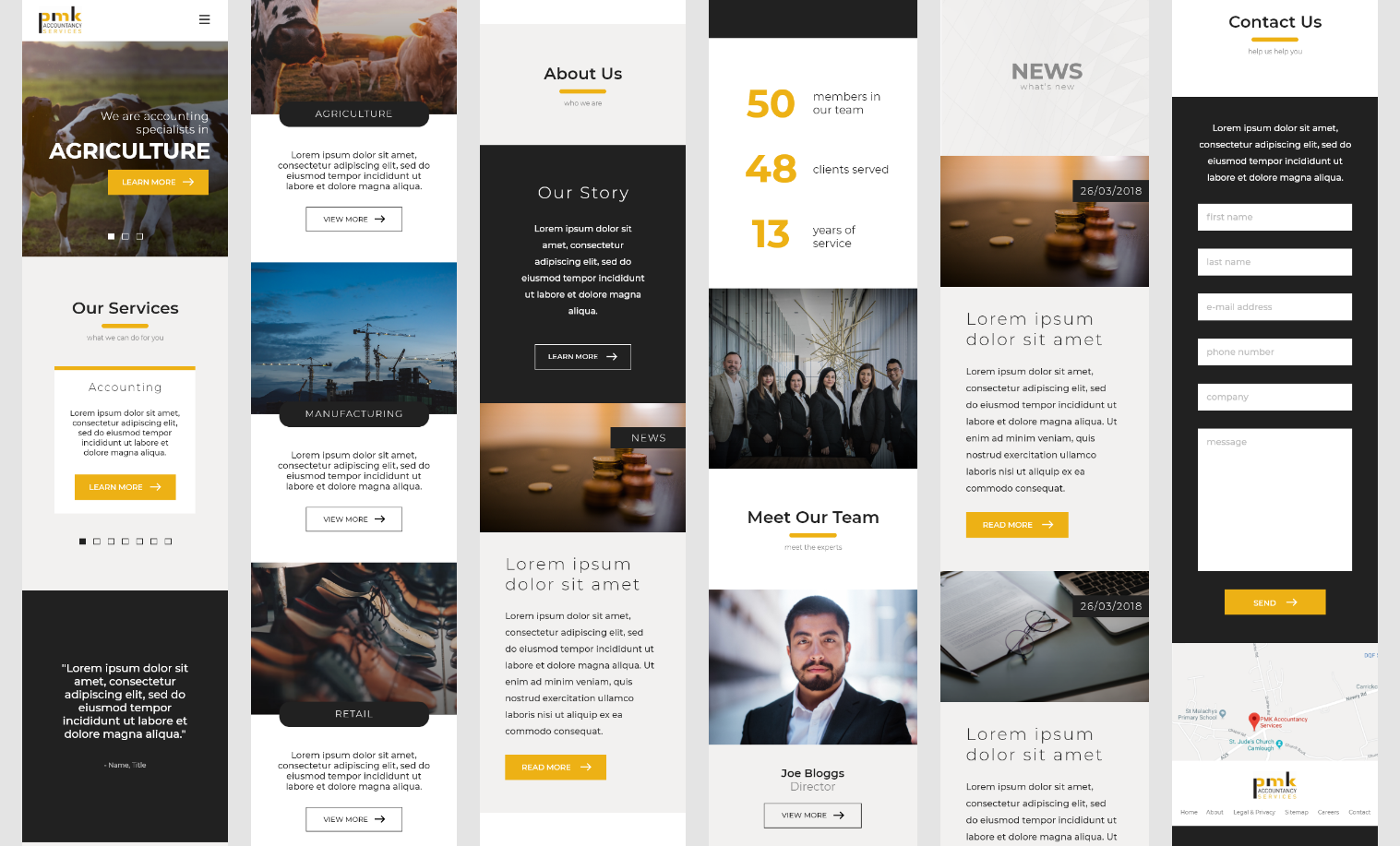
After this, I then created a more detailed high-fidelity concept of how the homepage and a select few other pages would look using Adobe XD. This was then presented to the client. Once approved, I then continued creating the designs for all the other pages, both in desktop and mobile. I also outlined the user flow so that the client could interact with the prototype and see how users would be able to use the website.
These designs were then used to develop the website.
The client already had a logo so I made sure this was conveyed throughout the designs.
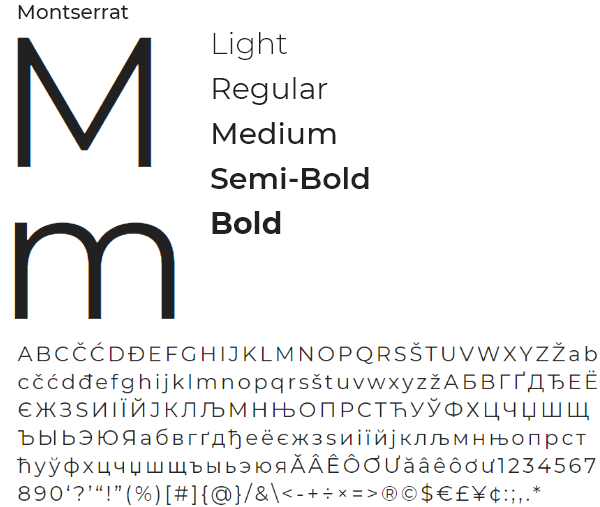
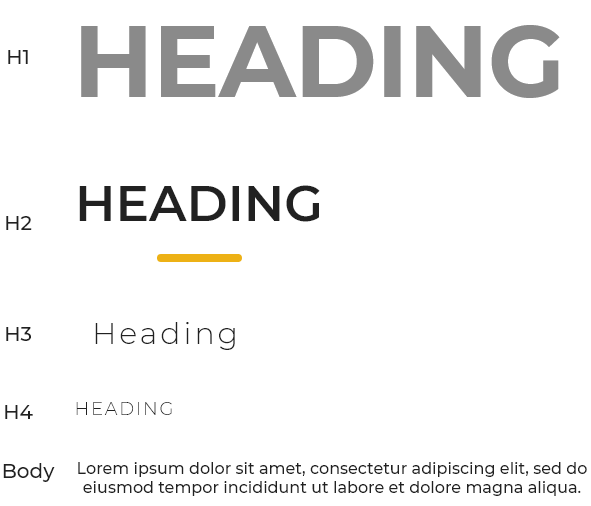
From the research conducted, I decided to use a modern sans serif font, Montserrat, as I found that these were the kind of typefaces that the client preferred and I noticed that they seemed to give a contemporary feel to the designs.